
WordPressテーマは『AFFINGER6(アフィンガー)』が人気みたいだけど、
AFFINGER6のメリット・デメリットは?
実際に使ってる人の本音を知りたい!
今回はそんなお悩みを解決していきます!
結論:
「本気でブログを収益化したい!」と考えている方は、AFFINGER6(アフィンガー)!
なぜなら、
たくさんあるWordPressテーマの中でも
AFFINGERは『稼ぐ』に特化したテーマだから!
実際に当ブログでAFFINGERを使用して、
良い結果を得られました!
ブログなんて書いたことがない初心者でしたが、
クオリティの高いブログを、
AFFINGERの設定のみで作れました!
写真貼る
そして...
完全未経験でもブログ開始、
10日目で1万円を稼ぐことが出来ました!
写真貼る
ブログで稼ぎたいなら、AFFINGER6(アフィンガー)を選んでおけば、間違いないです!

オススメばかり言ってるけど、デメリットもあるでしょ、、、?
もちろんデメリットもお伝えします!
また、「WordPressのテーマ導入って、
大変そう・・・」と思っている方も、
全然むずかしくないので安心してください!
テーマ導入は10分ほどで出来ます!
記事を見ながらやっていきましょう!

ー目次ー
AFFINGERについて知ろう
AFFINGERの基本情報
まずは、AFFINGERってどんなものなのかを紹介していきます!

| テーマ名 | ACTION(AFFINGER6版) |
| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円(税込) |
| 使用制限 | 複数サイトでの使用OK |
| SEO対策 | |
| カスタマイズ性 | |
| デザインテンプレート | (デザイン済みデータの配布あり) |
ココに注意
AFFINGERは1度購入すれば、
ずっと使い続けられる商品です!
毎年14,800円の費用はかかりません!
買う時は高い!と感じていましたが、
使用してみてAFFINGER6のスペックを考えると
高いとは感じません!
1年使うと、1日たった40円!
むしろ、コスパいいです!
AFFINGERはコスパがいい!と言われる5つの理由
・SEO内部対策
・カスタマイズ性が高い
(他のブログと被らないデザイン)
・ページ表示速度の高速化に対応
(ページ離脱を防げて、回遊率が上がる)
・WordPressで作る記事作成ガイドのプレゼント
(初心者でも安心)
・有名テーマなのでググった時の情報が豊富
つまり、有料テーマはAFFINGER(アフィンガー)を買っておけば間違いないです!

他にもいろんなテーマがありますが、
「他のテーマの方が良かったかな?」と不安になることはないので、
AFFINGERを選んでおけば安心!!
【重要】AFFINGERのデメリット5つ
ここからは、デメリットを紹介していきます!
AFFINGERのデメリット5つ
- デザインが合わない
- AFFINGERを導入するだけでは、デザインは変わらない
- カスタマイズが多すぎる
- テーマ移行が大変
- 値段が高い

実際に使ってみてわかったデメリットもあるので、
導入する前に知っておきましょう!
1つずつ解説していきます!
デメリット1 「デザインが合わない」
AFFINGER6のデザインを好きになれない方は、
一定数いるようです。
もしデザインが合わないなら、AFFINGER6を
購入すべきではありません。
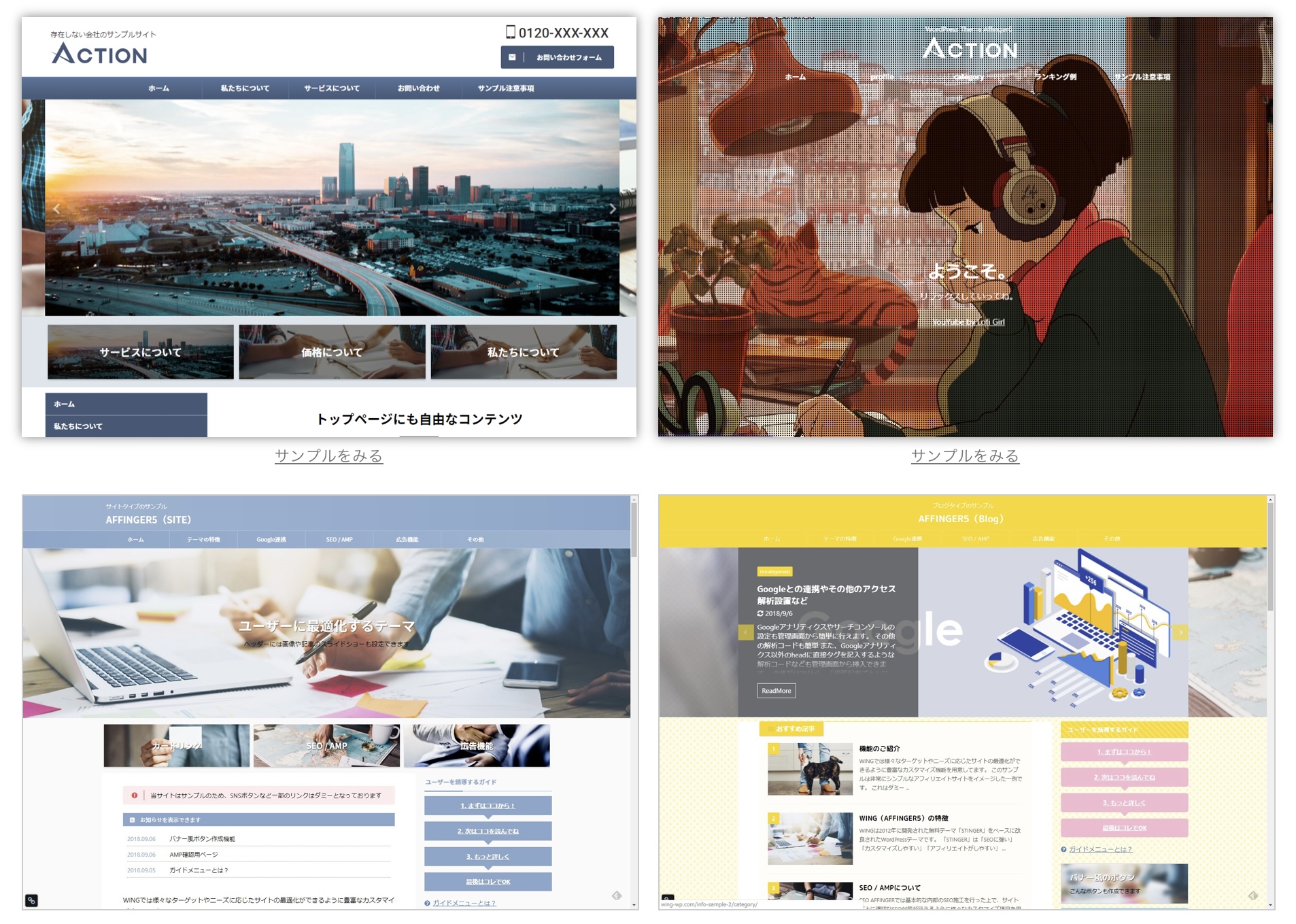
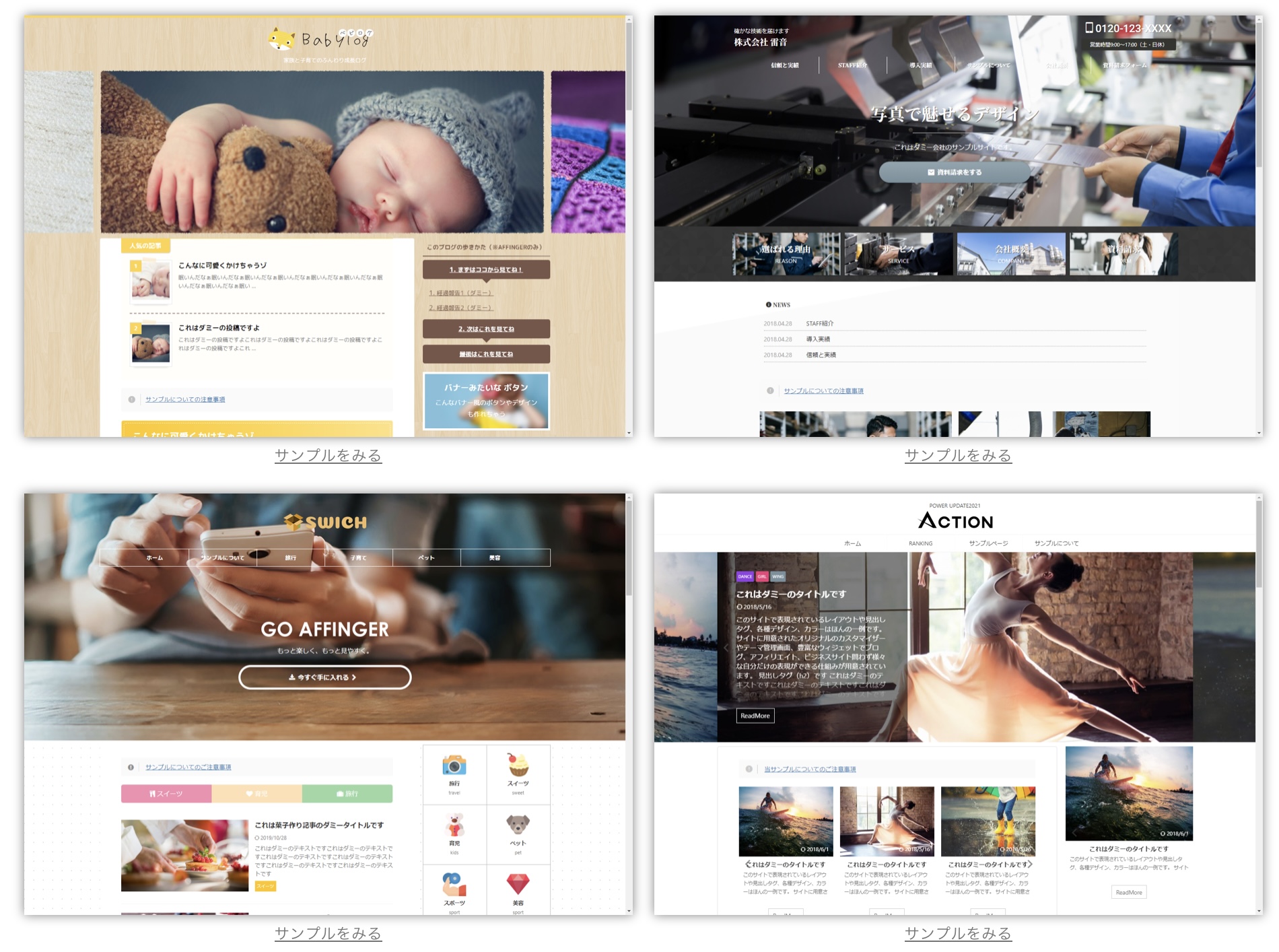
AFFINGERで作れるデザインはこちら!

「かわいいデザイン」や
「クールでかっこいいデザイン」も作ることができます!


「ブログが読みやすい!」と、読者さんから褒められることが増えました!
このブログは、AFFINGERのカスタマイズのみで
作っています!
完全に初心者だった自分でも、
かっこいいデザインを実現でき、大満足です!!
デメリット2 「AFFINGERを導入するだけでは、デザインは変わらない」
これは無料のテーマでも、
他の有料テーマでも共通のデメリットです。
テーマ導入のみで「デザインの完成」とはならなりません。
カスタマイズを自分でしていくことで、
ブログのデザインは完成します!
ブログデザインを早く作る方法
- AFFINGERのデザインテンプレートを使う
- ココナラを使う(有料)

色やサイズなどをカスタマイズして作りました!
デメリット3 「カスタマイズが多すぎる」
AFFINGERは、カスタマイズ性が高いことで
有名なWordPressテーマです!
個人的には最大の魅力ですが、メリットは裏返せばデメリットにもなります。

どんなWordPressテーマを選んでも、慣れるまでは苦労します。
むしろ「苦労しない=カスタマイズ性が低い」なので、
後から後悔する可能性が高いです。
AFFINGERのユーザー数は他のテーマより
多いので、検索すれば大抵の悩みを
解決できます。
なので、細かくカスタマイズをして、
理想のデザインを実現できるメリットの
方が大きいです!
デメリット4 「テーマ移行が大変」
AFFINGER6でなくとも、WordPressテーマ
移行時は膨大な移行作業が発生します。
なぜなら、テーマ独自のコードが無効になるので、
1記事ごとに手直しが必要になるからです。
解決方法はコレ!
記事を書く前からAFFINGER6を導入しておく!
移行作業は時間のムダなので、はやめに有料テーマを導入しましょう!

「いずれは導入するもの」と考えれば、
早めに対応したほうが効率的ですね!
デメリット5 「値段が高い」
AFFINGERの値段は他の有料テーマと比較すると、「真ん中くらい」になります!
ココに注意
もう一度、お伝えします!
AFFINGERは1度購入すれば、
ずっと使い続けられる商品です!
毎年14,800円の費用はかかりません!
買う時は高い!と感じていましたが、
使用してみてAFFINGER6のスペックを考えると
高いとは感じません!
1年使うと、たった1日40円!
むしろ、コスパいいです!

値段は他のテーマでもあまり変わらないので、
金額で選ぶのはおすすめしません!
とはいえ、安い買い物ではないので
機能など知った上で購入しましょう!
AFFINGERのメリット3つ
AFFINGERを導入するメリットは5つです!
AFFINGERのメリット3つ
- 装飾のカスタマイズが豊富
- 短い操作時間で記事のクオリティが向上
- 初心者でも簡単に使える
- 期間限定特典がある
メリット1 「装飾のカスタマイズが豊富」
AFFINGERには約60種類のデザイン・
設定項目は118 項目以上あります!
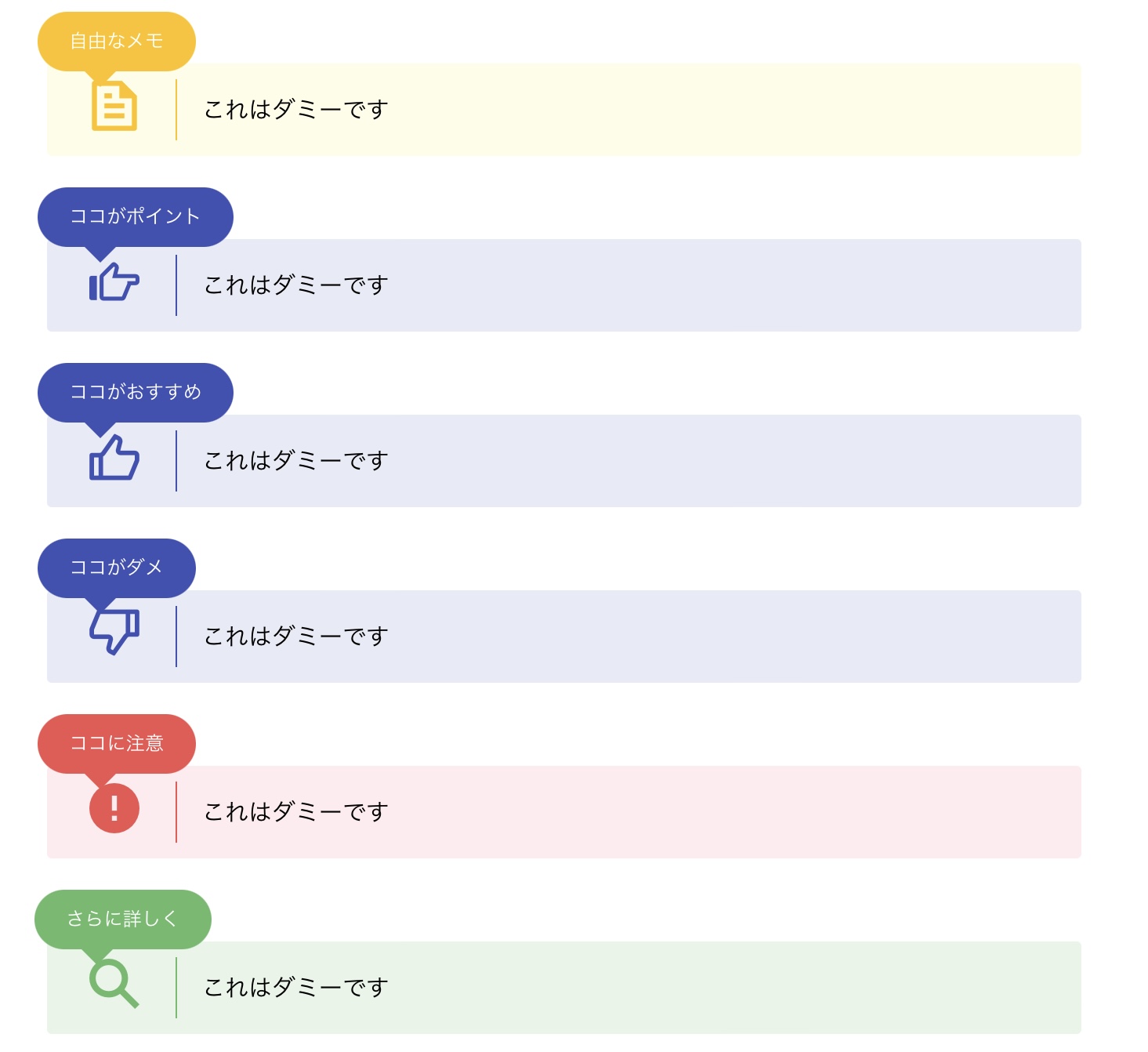
- テキストパーツ

- 複合テキストパーツ

- きらりと光るボタン

ワンクリックで初心者でも簡単に利用できます。
文字だけでは読みにくくなってしまいますが、
記事を装飾をすることで読みやすい記事になります!

コードなどの専門的な知識がなくてもOK!
自分のブログにあったカラーに自由に変更できます!
メリット2 「短い操作時間で記事の
クオリティが向上できる」
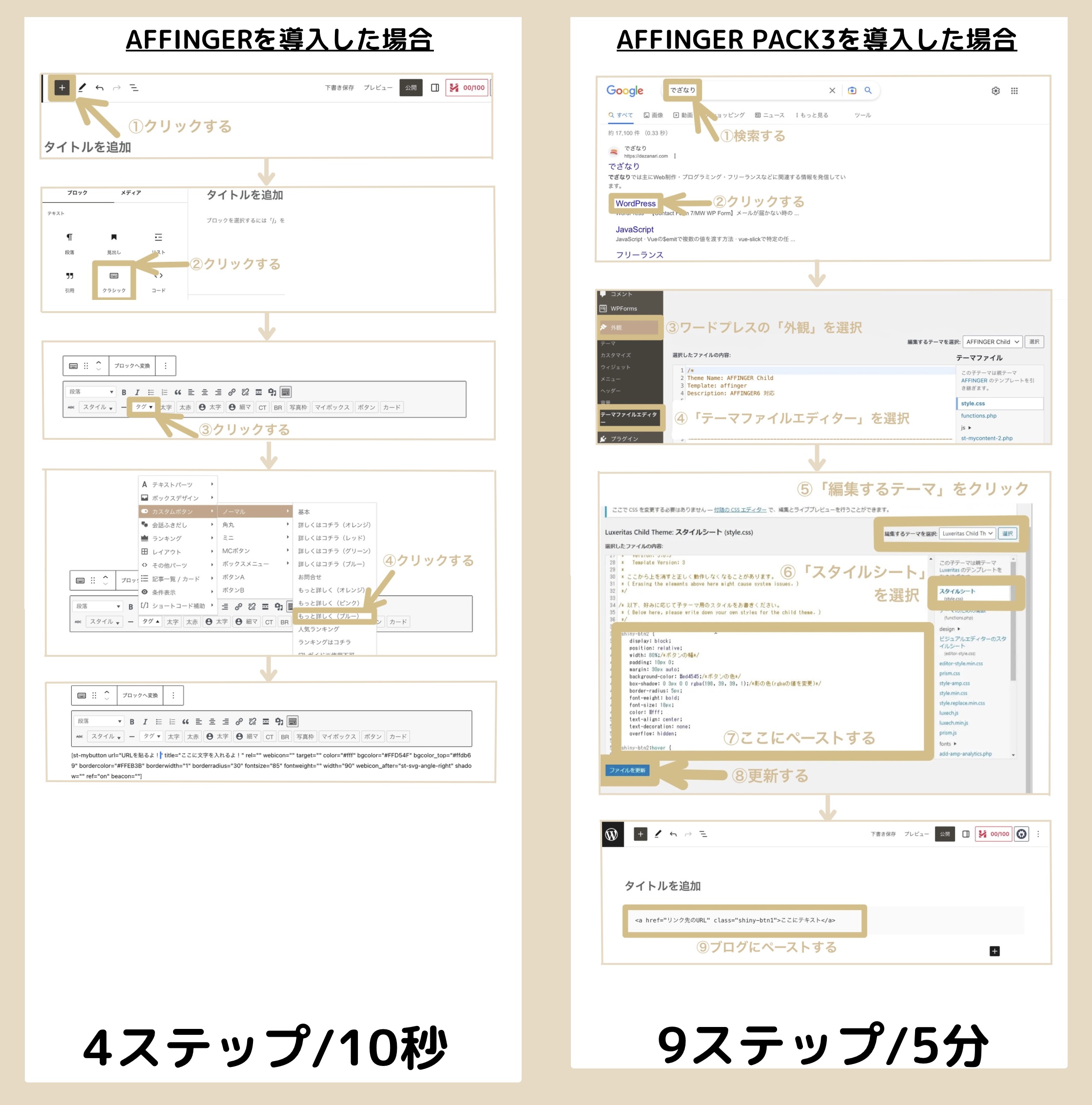
”AFFINGER”と無料テーマの作業時間" を
比べました!
今回は例として きらりと光るボタン を作る時間で比較しています!

見ていただいた通り、AFFINGERの方が
圧倒的に時短で吹き出しを作ることができます!
- 記事を書く時間を短くして、プライベートに時間を割きたい人
- SNS等の他の作業に時間を当てて、スタートダッシュをしたい人
- めんどくさいことが嫌いな人
- コードすら見たくない人

このような人はAFFINGERで作業時間を短縮しよう!
メリット3 「初心者でも簡単に使える」
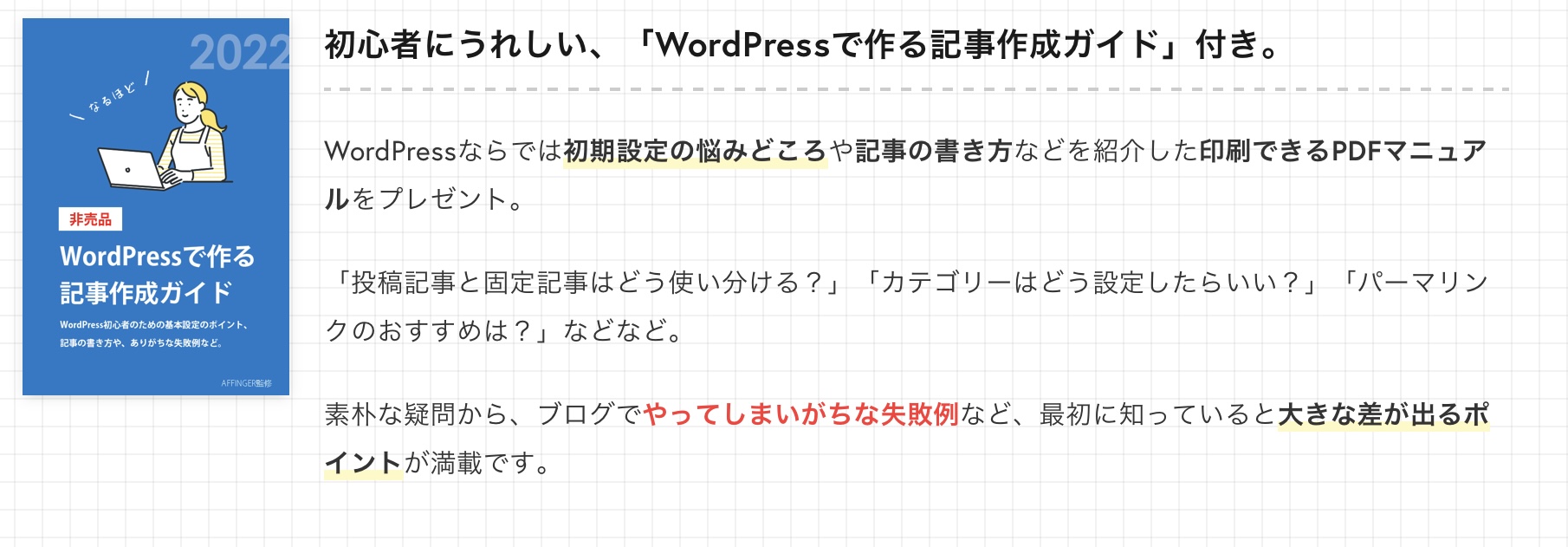
AFFINGERを購入すると、
「WordPress記事の作成ガイド」の
PDFマニュアルが特典で付いてきます!

ブログの書き方や、詳細設定も掲載されています!私はこのマニュアルを見ながら記事を作りました!
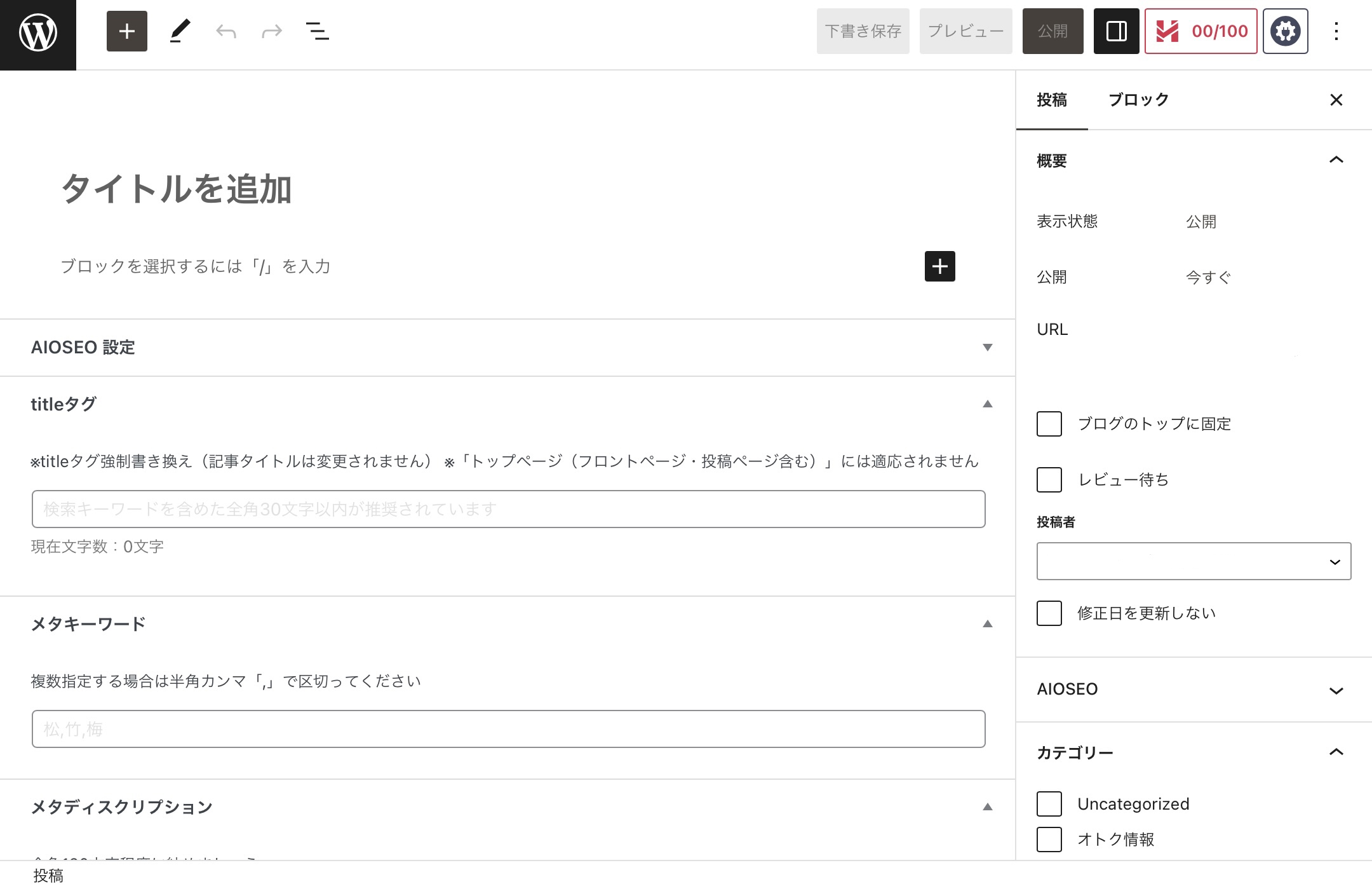
実際にブログ記事を書くときは
このよう画面になります↓


私もそうでした😭
「WordPress記事の作成ガイド」を見ながら、
画像の配置やタイトルなどを書いていけばOK!
なので、ブログ初心者さんでもクオリティの高い
ブログを作れます!

さらに
今なら購入者限定!!!!特典で、
「すごいもくじライト」がついてきます!

通常5,980円するPRO版と比べると
一部機能は制限されますが、
もくじプラグインとしては十分な機能がそなわっています!
「自動で」もくじを作ってくれます!
目次はコチラ↓
これがあれば、初心者でも安心ですね!

無料は凄すぎる!!!
"すごいもくじ"の無料キャンペーンは
「予告なく終了する」と書かれてあるので・・・
キャンペーン中の、
今のうちに導入しておきましょう!
AFFINGERをブログに導入しよう!簡単3ステップ
では、AFFINGERをあなたのブログに
導入していきましょう!
テーマの導入は難しいと思われがちですが、
4ステップで完了します!

ではやっていきましょう!!
私のフォロワーさんからテーマの導入に
時間がかかったと連絡があったので、
共有しておきます
ココに注意
- ダウンロードファイルのアプリの容量が既に満タンだった
- 自分でAFFINGERを検索して導入した結果、購入の反映に2週間かかった

時間が無駄にならないように、注意です!
AFFINGERを購入する
まずは、AFFINGERの公式サイトにアクセスしましょう!
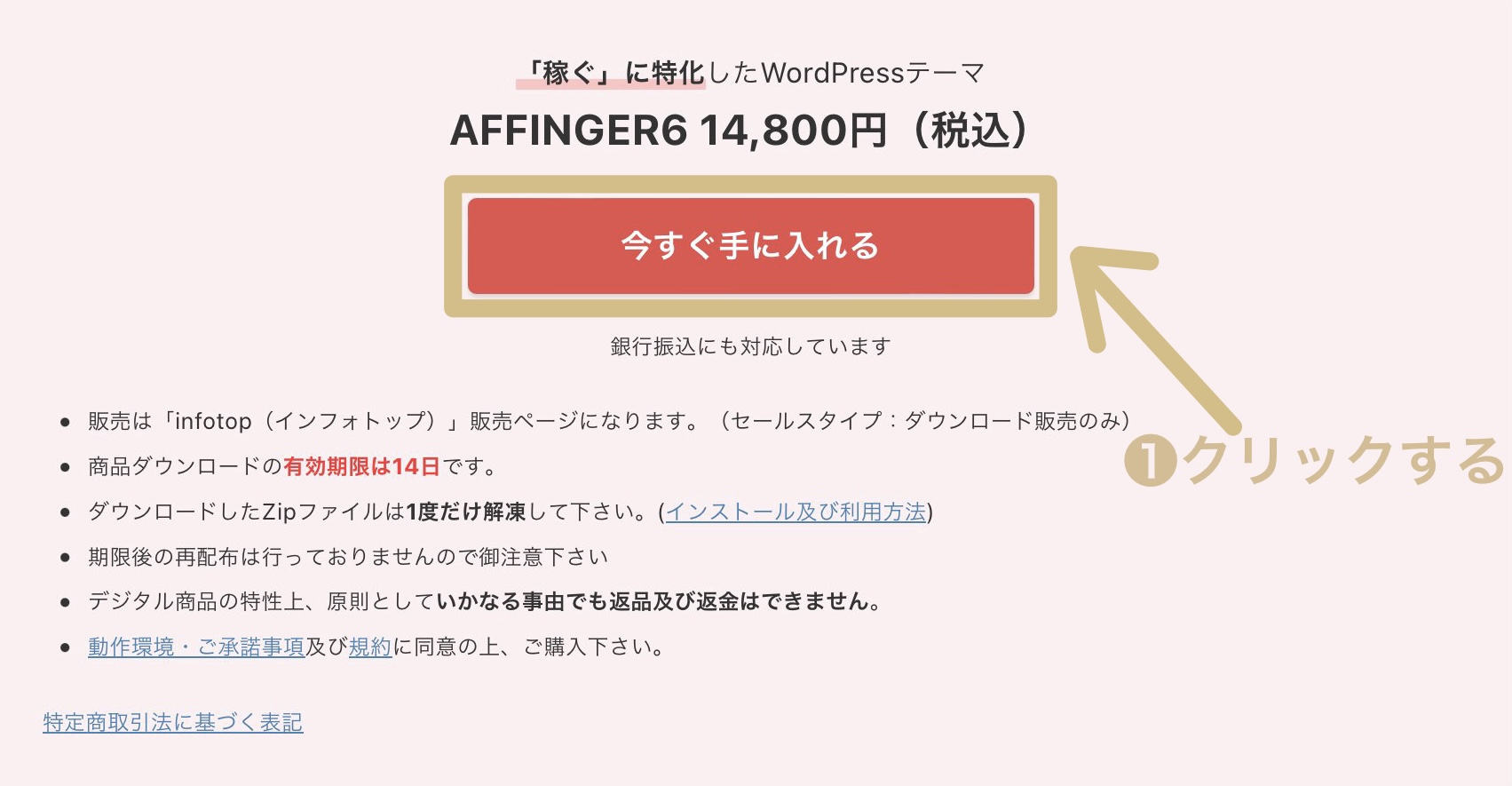
このような画面が出てきたら、
下にスクロールします!

”今すぐ手に入れる” をクリックします!

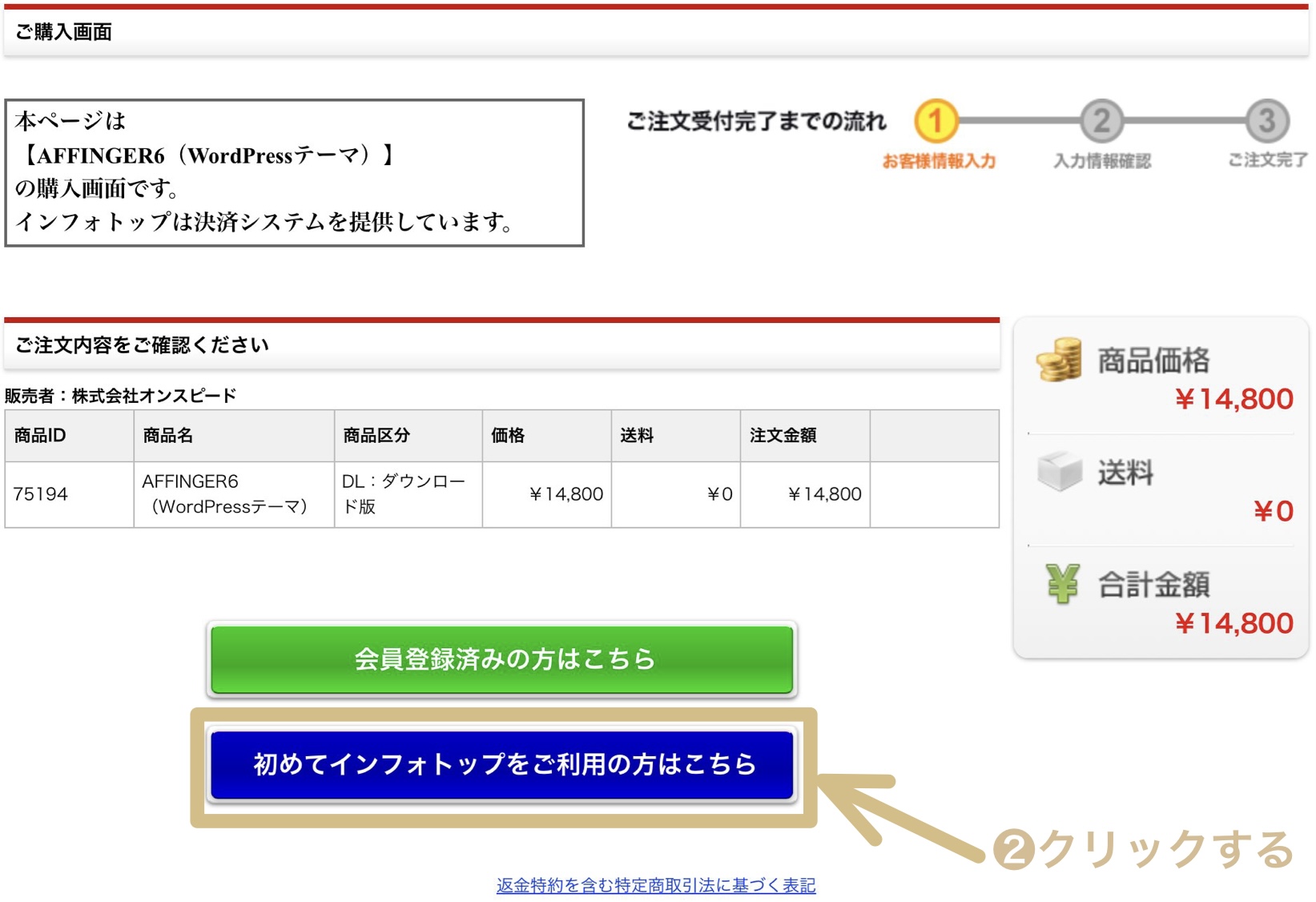
”初めてインフォトップをご利用の方はこちら”
をクリックします。

”お客様情報” を入力しましょう!

ココに注意
メールアドレスとパスワードを
メモしておきましょう
後で、入力する時に使います!
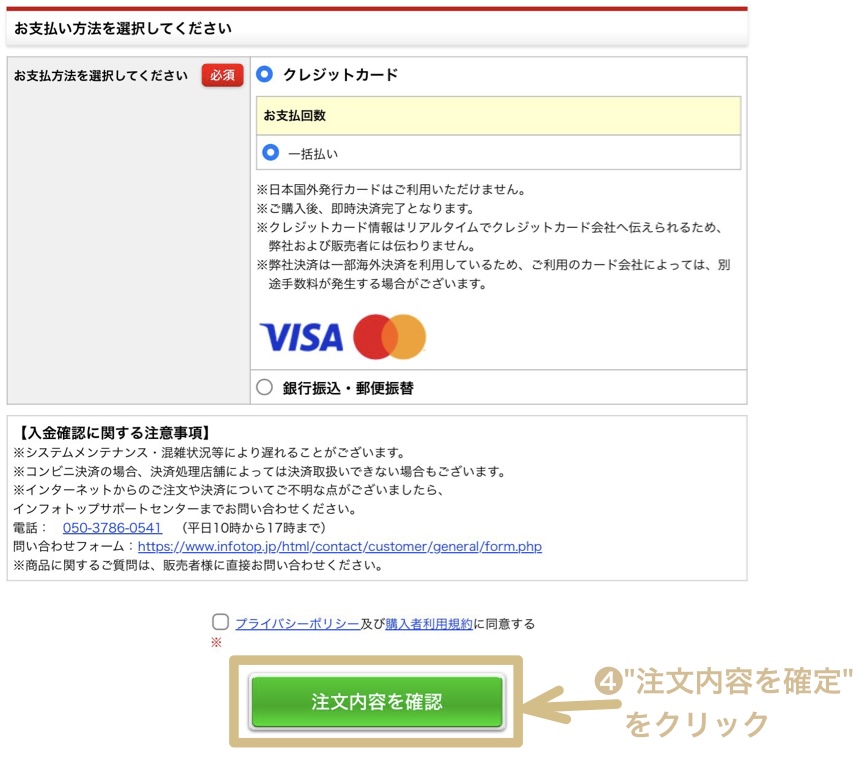
”注文内容を確定”をクリックします!

”規約に同意してカード情報を入力へ” をクリックします!

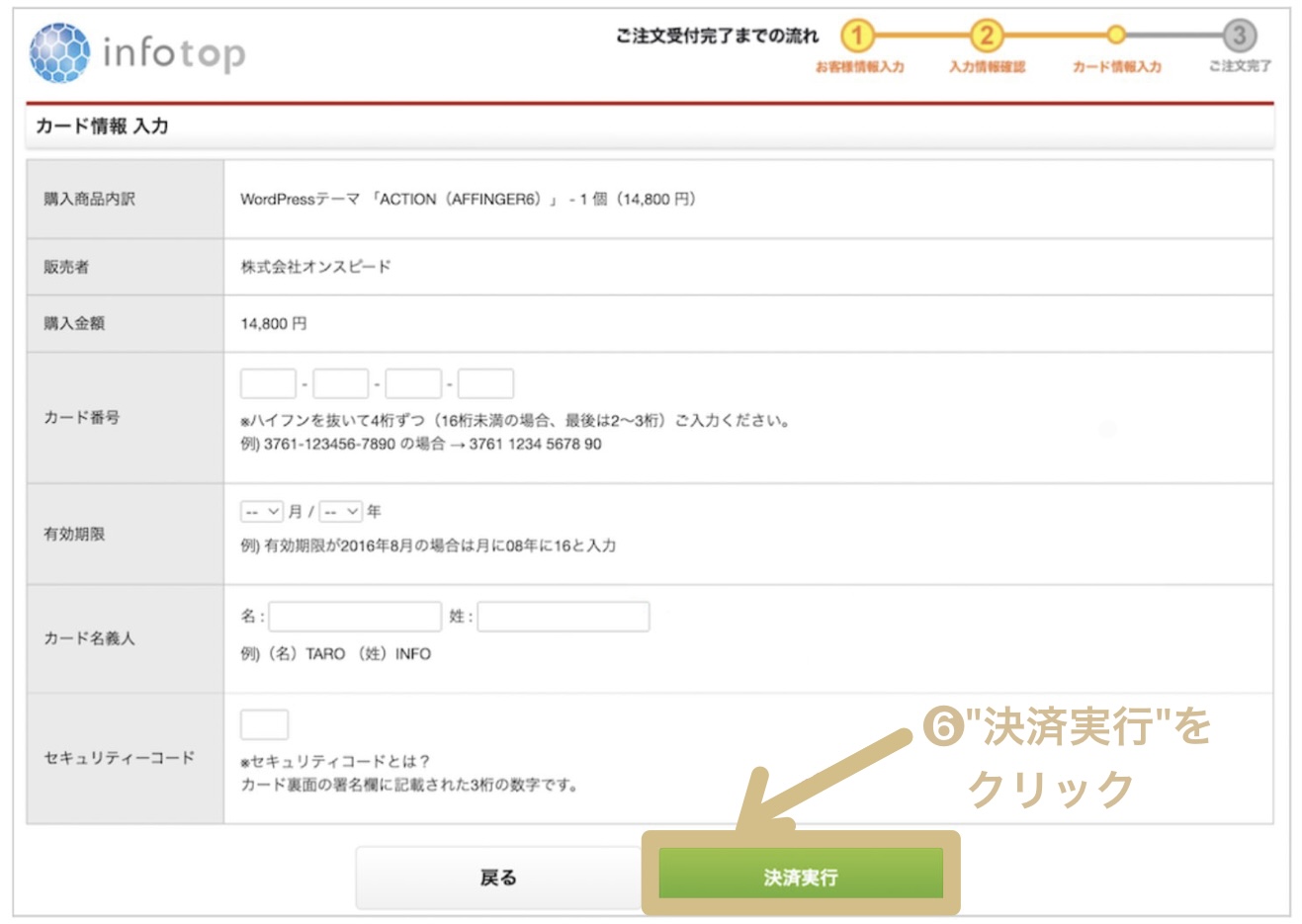
”カード情報”を入力しましょう!

入力が終われば、”決済実行” で
AFFINGERの購入は終了です!
AFFINGERをダウンロードする
AFFINGERをインストールするために、
まずは ”インフォトップ公式サイト” にアクセスします!
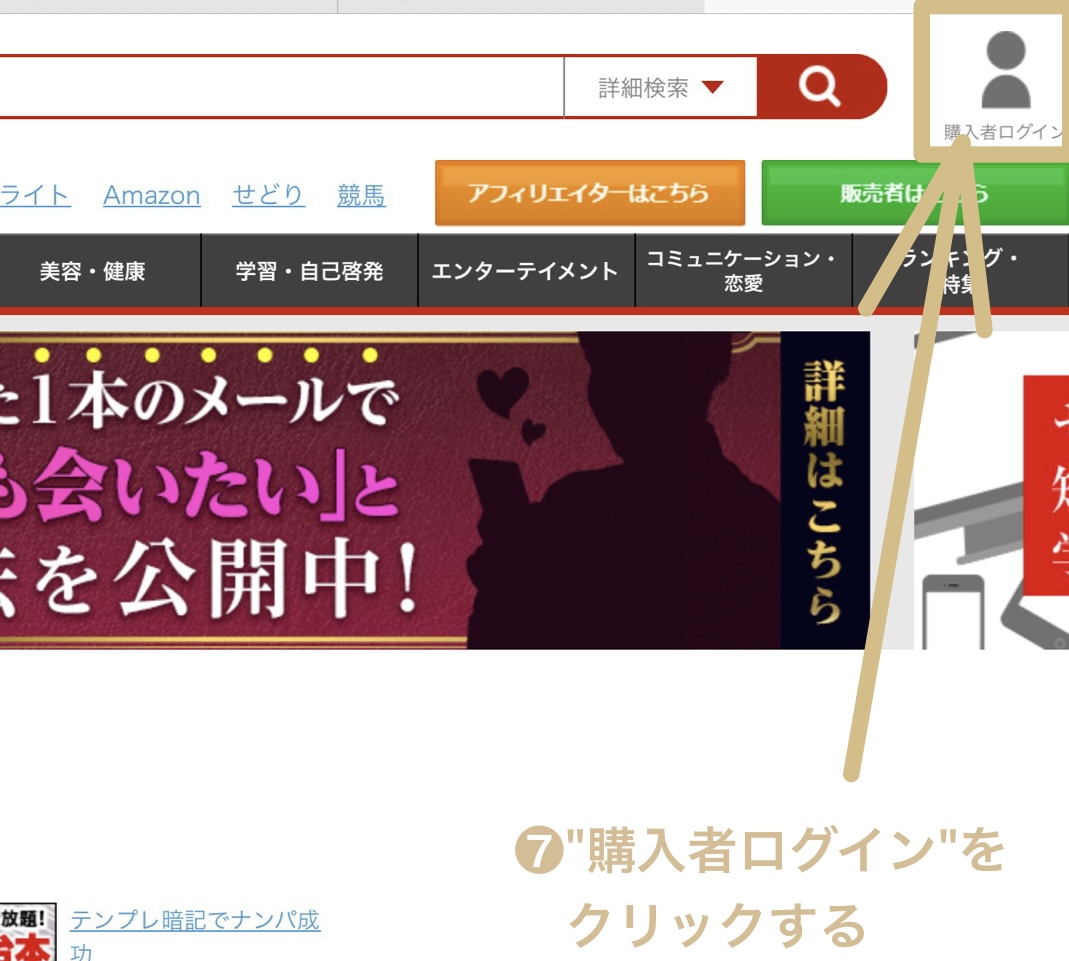
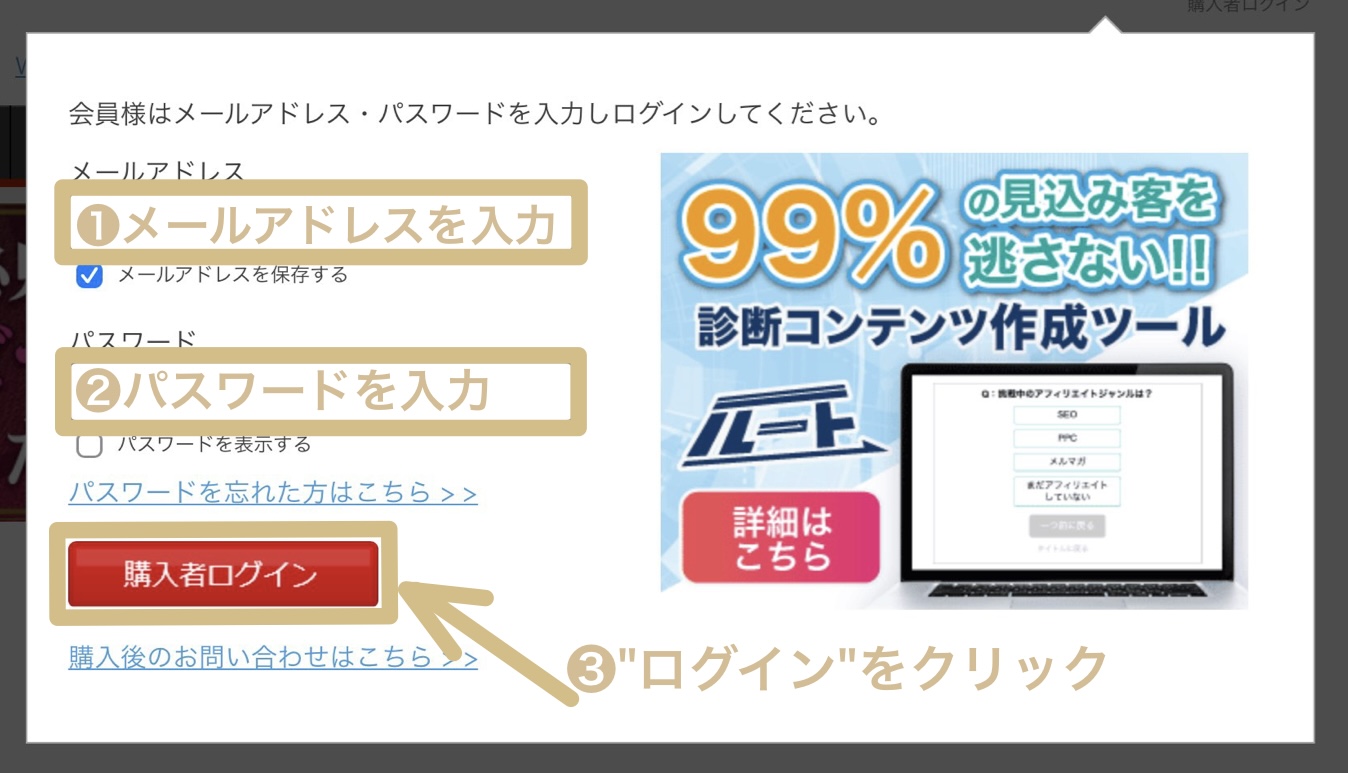
このような画面になったら、”購入者ログイン”
をクリックします!

先ほどメモした、
”メールアドレス”と”パスワード”を
入力して、ログインしましょう!

”注文・ダウンロード” をクリックします!
注文履歴が表示されるので、AFFINGERをダウンロードしてください!
ココに注意
ダウンロード期限中(7日間)に必ずダウンロードしましょう!
これで、ダウンロードは完了です!
ダウンロードを確認する
先ほど、ケータイやパソコンの中に
ダウンロードしたAFFINGERを解凍していきます!

まずは、ファイルを開きましょう!

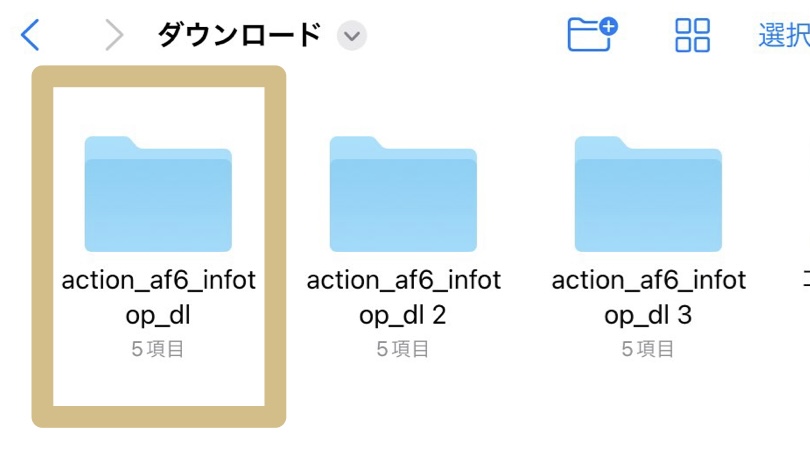
ダウンロードの中に ”action_af6_dl” という
ファイルが入っています!
クリックしましょう!

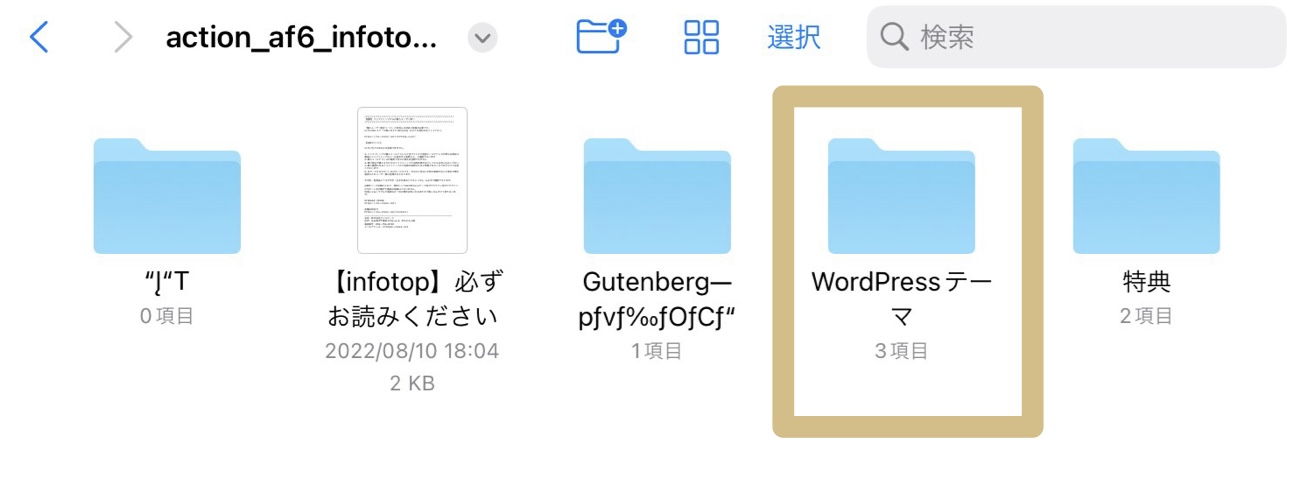
”WordPressテーマ” というファイルをクリックします!

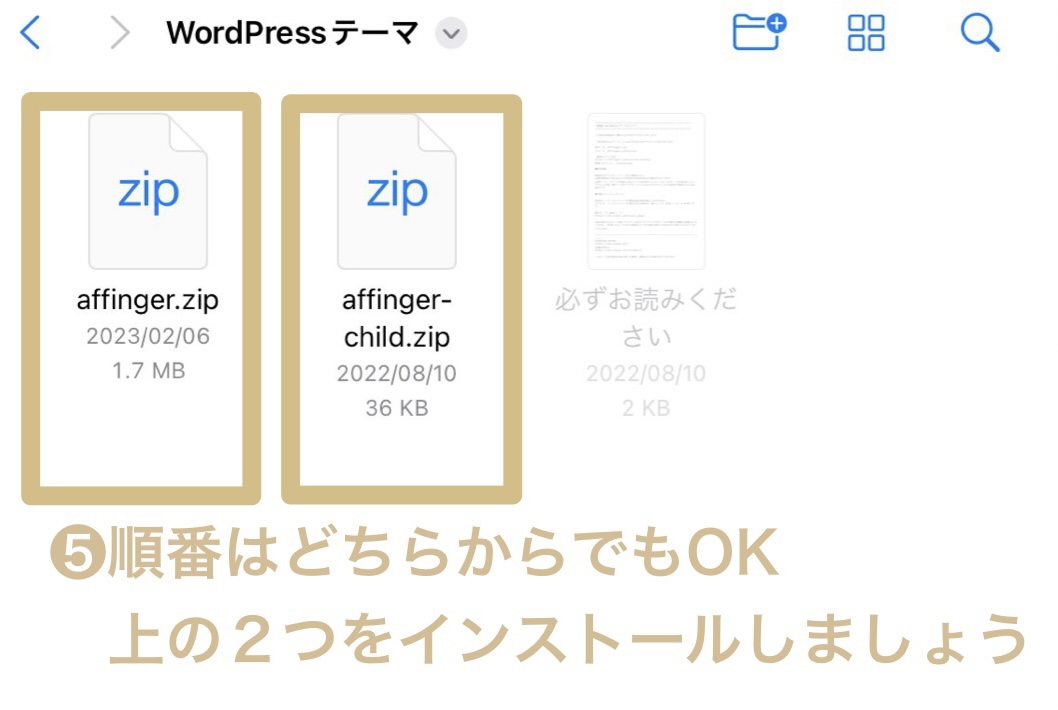
下記のようなファイルが2つ入っています!
・affinger.zip
・affinger-child.zip
これらがあったらOK!
きちんとダウンロード出来ています!
確認できたら、触らずにファイルを閉じましょう!
WordPressに導入する
最後のステップです!
あなたのワードプレスにAFFINGERを導入していきましょう!
ワードプレスの管理画面にログインします!

タッチすると、新しいタブで検索できるようになっています!
URLに、自分のドメインを入れて検索しましょう!
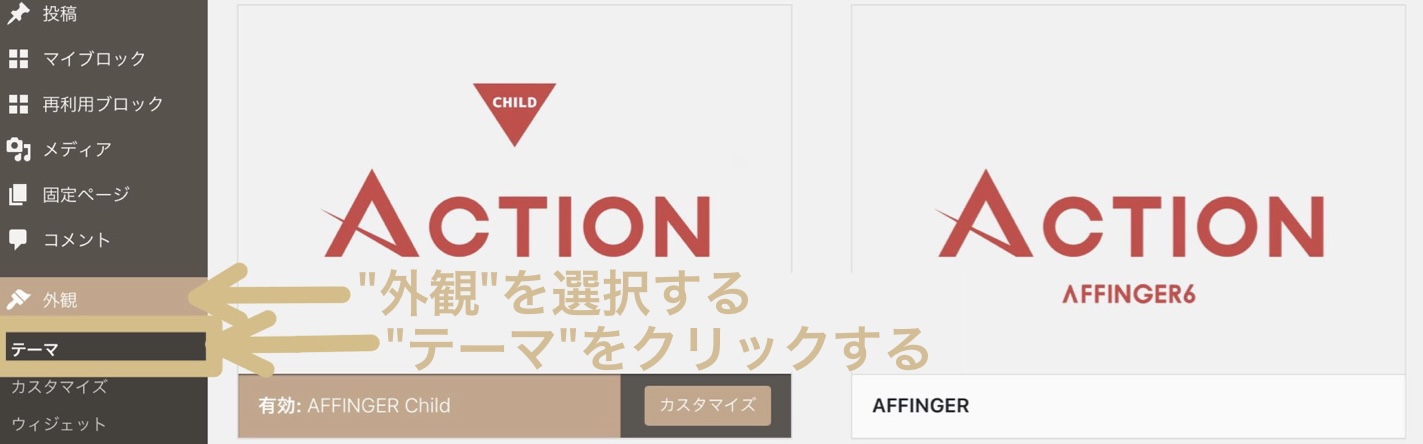
①”外観” ②”テーマ” ③”新規追加” の順でクリックしましょう!

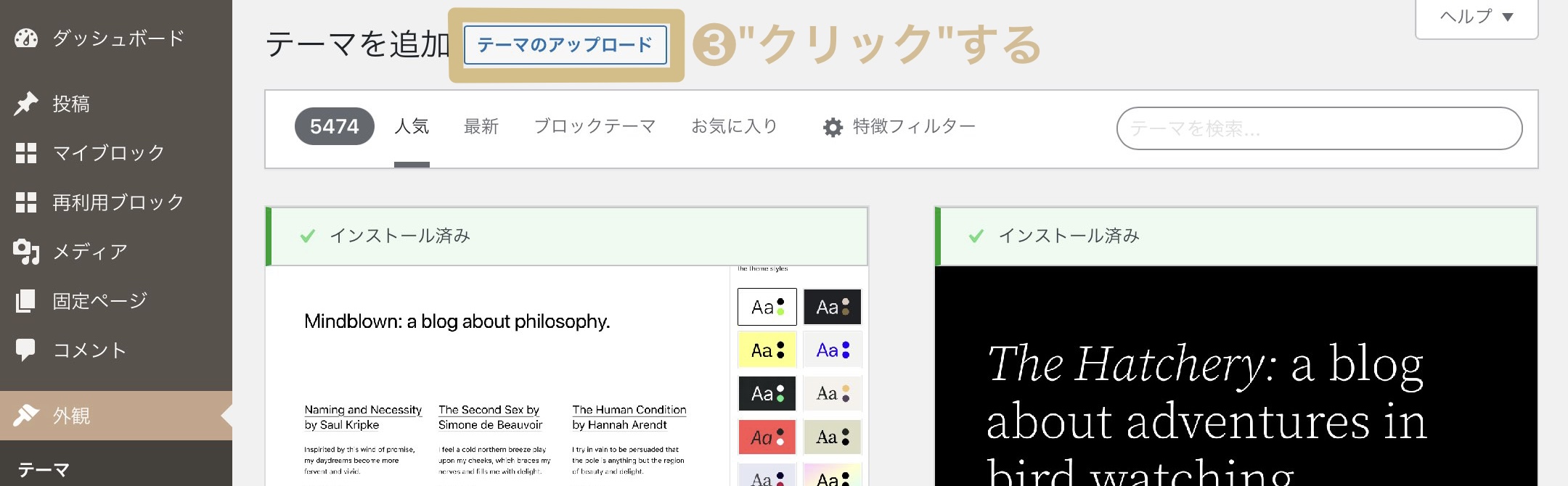
”テーマのアップロード” をクリックします!

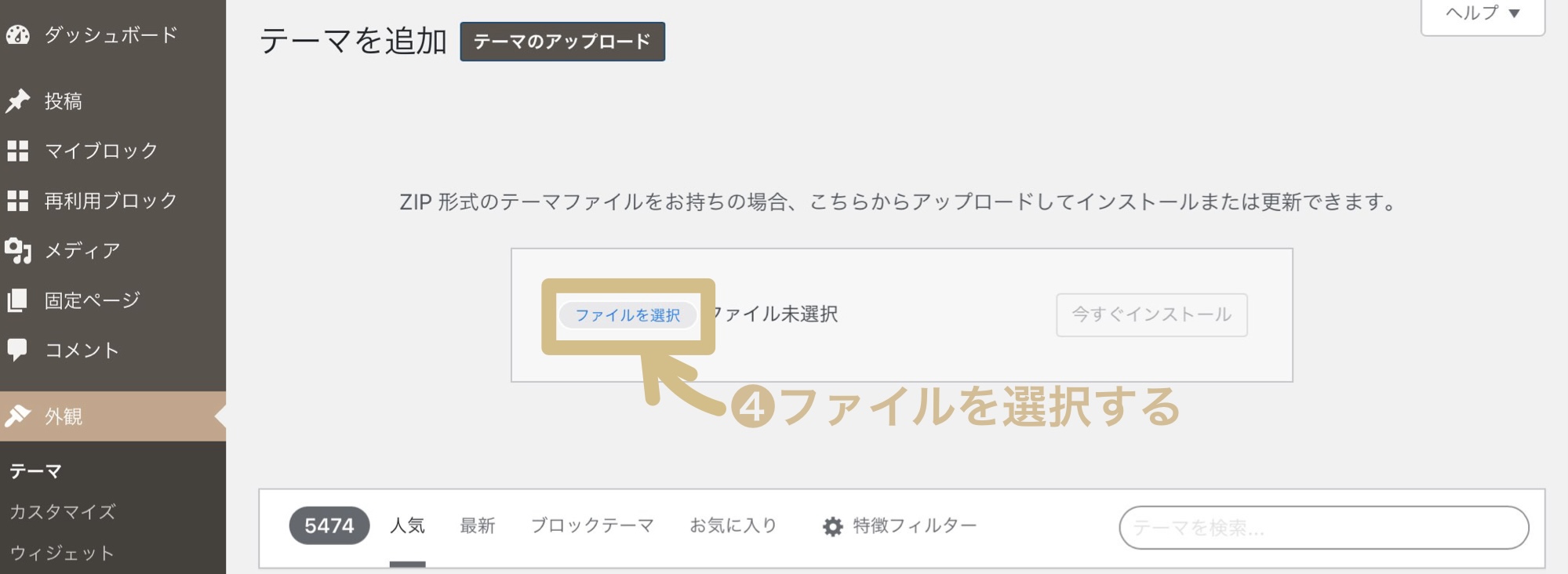
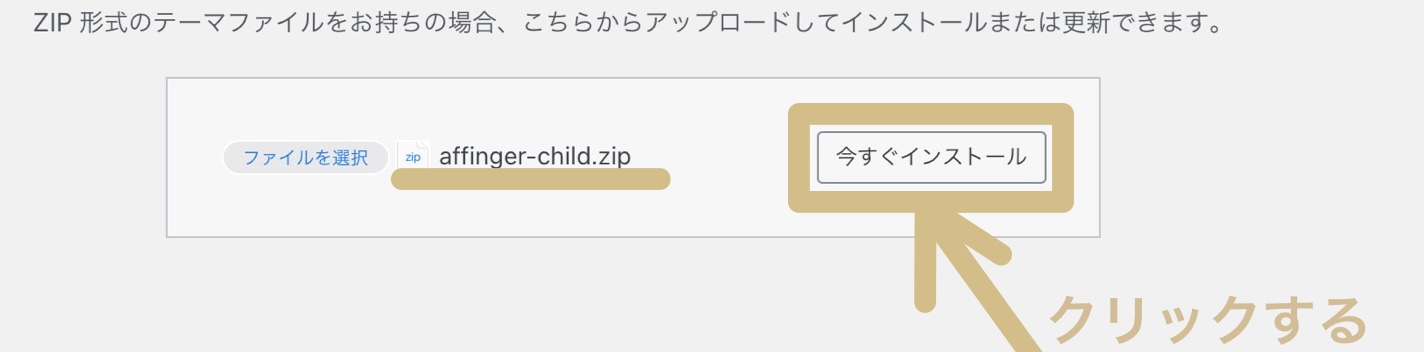
”ファイルを選択する” をクリックします!

AFFINGERのファイルをダウンロードしましょう!

ダウンロードの順番はどちらからでも大丈夫です!

AFFINGERのファイルが入ったら、
"今すぐインストール” をクリックします。

"テーマのインストールが完了しました” と
表示が出れば完了です!
同じ手順でもう一つのファイルも
ダウンロードしていきましょう!
①”action_af6_dl” ②”WordPressテーマ”
③”AFFINGERのファイル” の順です!
2つのファイルがダウンロードできれば、
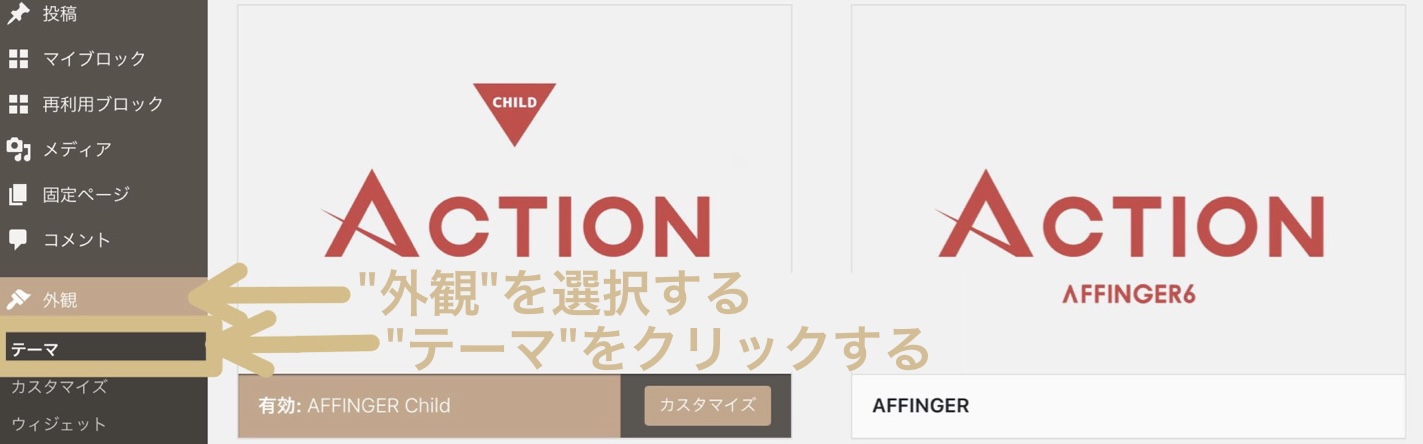
もう一度①”外観” ②”テーマ” を
クリックします!

・affinger.zip
・affinger-child.zip
の2つのファイルがダウンロード出来ていればOK!!

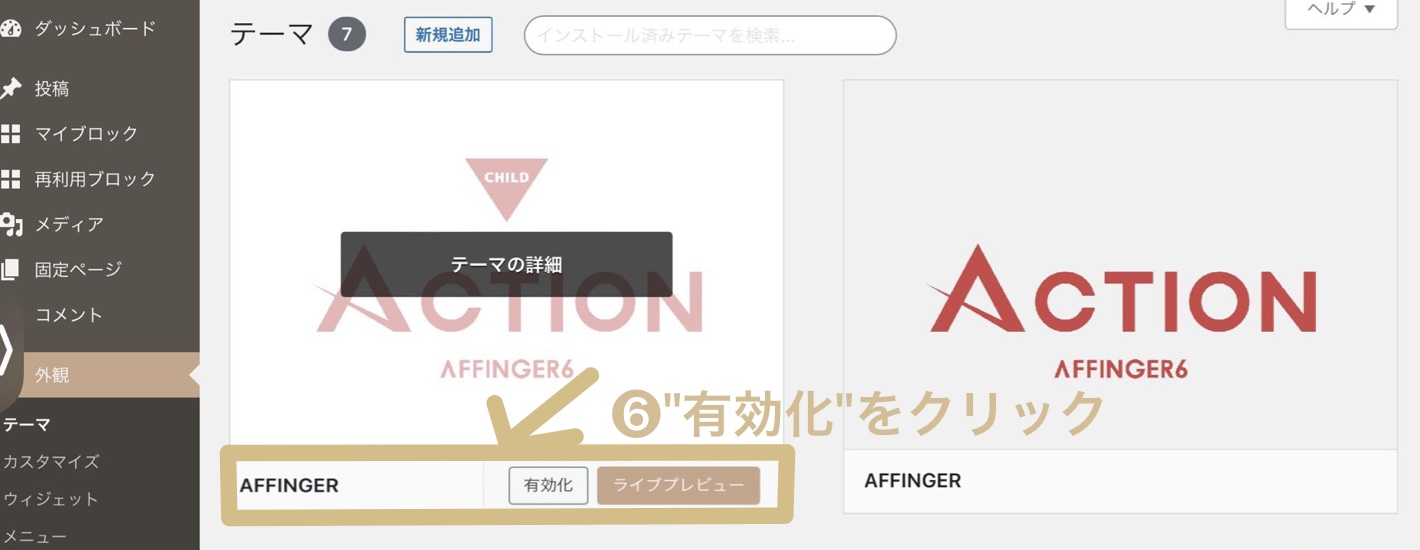
”AFFINGER Child” の ”有効化” をクリックします!


〇 ”AFFINGER Child”
✖ ”AFFINGER”
”AFFINGER Child”を有効化しよう!
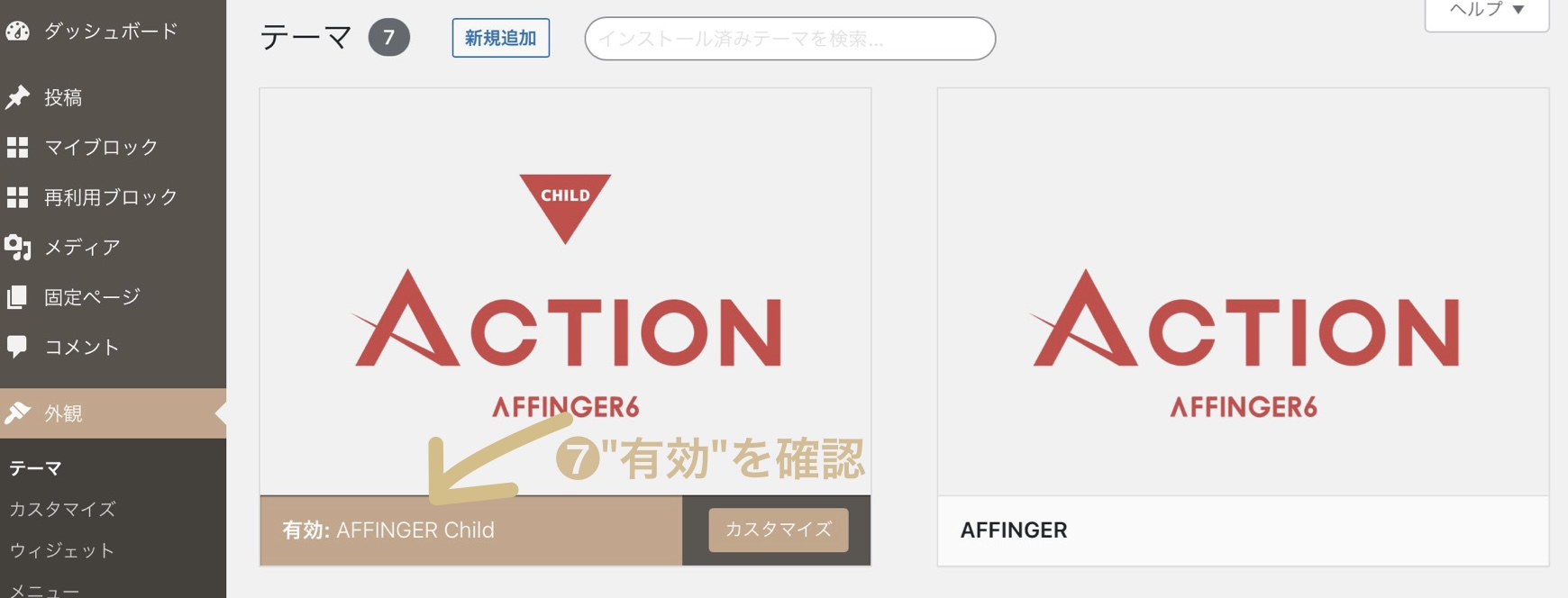
”有効:AFFINGER Child”と表示が出れば完了です!!確認しましょう!

AFFINGERの導入、おめでとうございます! 記事を読んで頂きありがとうございました!♥
導入のご報告や使ってみたレビューなど、DM頂けますとすごくうれしいです!
私も頑張ろう!と励みになります!
質問なども遠慮なくDMしてください!
一緒に頑張りましょう!
AFFINGERでデザインする
実際にAFFINGERを使ってブログを
デザインしていきましょう!
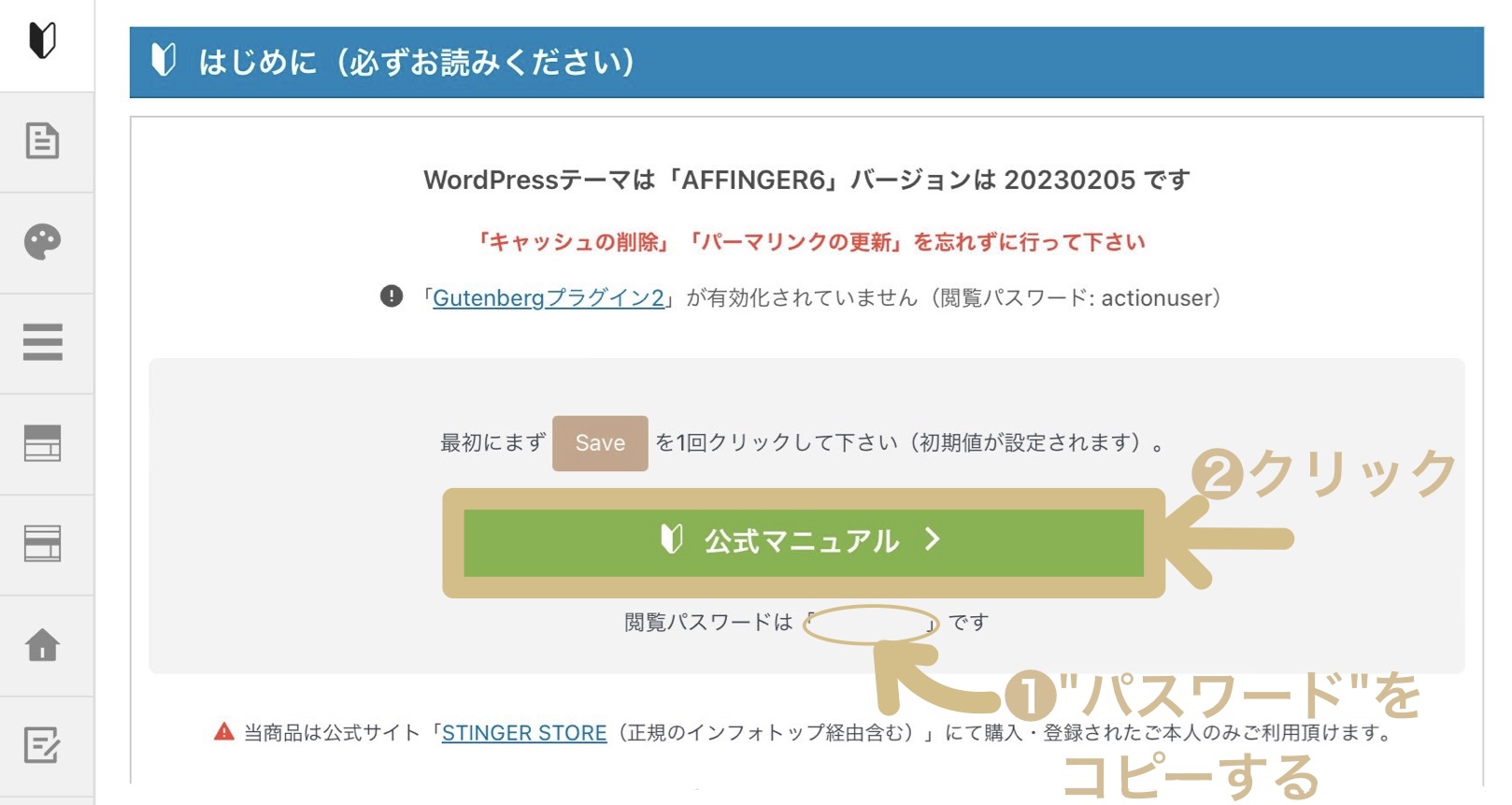
”AFFINGER管理” をクリックします!

①公式マニュアルのパスワードをコピー
②”公式マニュアル” をクリックします!

コピーしたパスワードを入力しましょう!

これでAFFINGERの公式マニュアルを
見ることができます!
「ファーストガイド」の記事を見ながら
使えるようにしていきましょう!


アフィンガー公式マニュアルでも分かりずらい...という所があれば、
いつでもDMにご連絡ください!
そのあとは、”デザイン済みデータ” を利用すると
デザイン決定の効率が上がります!


デザイン済みデータで基本型を作った後、
自分の好みの色や装飾に変更出来るので、カスタムしてみましょう!
まとめ:アフィンガーの導入は簡単
AFFINGERの導入お疲れ様でした!
・特に他にいいな!と思うテーマが見つからない方
・山ほどある有料テーマを比較する時間がない!という方
こんな方は、AFFINGERを選んでおけば
間違いないですよ!!
AFFINGERを導入したい方は、以下のボタンから進めていきましょう!
ココに注意
AFFINGERは、1度購入すれば、
ずっと使い続けられる商品です!
毎年14,800円の費用はかかりません!

記事を読んで頂きありがとうございました!
ご質問や相談はインスタグラムのDMまでご連絡ください!

